Role
UX Designer
UI Designer
Methods
UX Analysis
Wireframing
Prototyping
Duration
2 Weeks
Tools Used
Figma, Figma Mirror, Adobe Photoshop
Heuristic Evaluation
As a team, Sarah Bergeron and I worked together to conduct a Usability Heuristic Evaluation on an existing application.
Using the Neilson Norman Group’s 10 Usability Heuristics, we were tasked with evaluating and redesigning the application to abide by the guidelines, as well as creating a UI Library which can be found here.
We chose to evaluate the Cineplex Store Android Application and found some violations that we made improvements to.
Rating Scale
We had evaluated each usability heuristic on a scale rating from 0 to 4.
The rating scale used in a heuristic evaluation is called a severity scale which which is based on 3 key factors:
The Frequency of the issue
The Impact of the problem
The Persistence of the problem
Identifying and addressing these 3 factors, we ranked issues based on the selected task flow to determine where and when changes were required.
A rating of 0 means that no usability issues were identified and no action was required while a rating of 4 indicates a usability catastrophe and called for an immediate repair and redesign.
Cineplex
The Cineplex store app is a Movie rental application available on iOS and android that is widely used across Canada.
As people stay home and socially distance themselves during the COVID-19 pandemic, they are looking for fun ways to re-incorporate movie nights back into their lives, and Cineplex has the latest movies.
Currently, the app is rated 1.8 stars on the google play store; however, most issues reported included bugs or log-in issues. So there are issues with the usability of this application outside of the project’s scope.
Below I’ve included reviews from the Google Play store that show where and when some issues occur.
Evaluation & Redesign
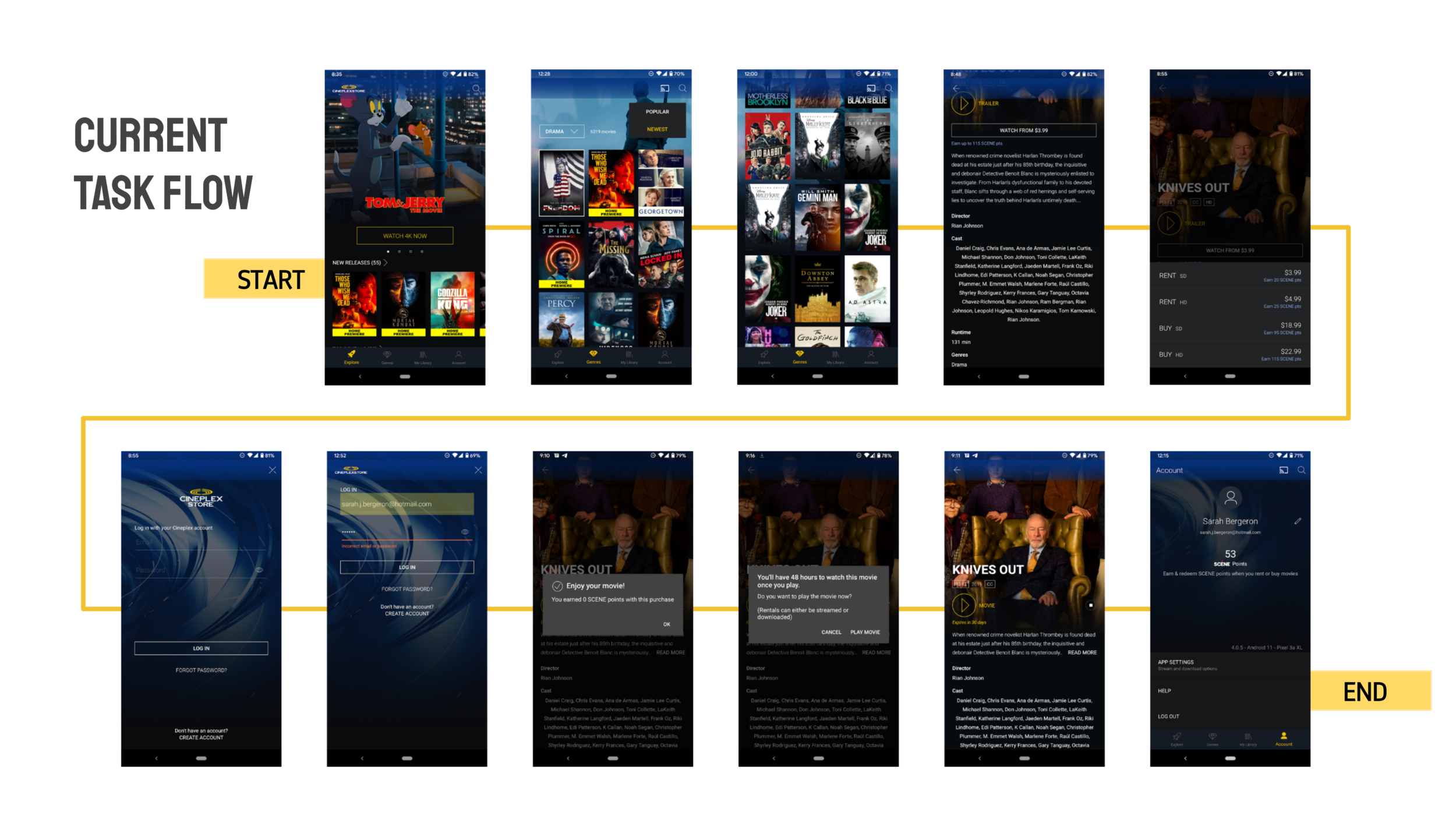
Task Flow
The task flow we evaluated in the Cineplex Store app was browsing, selecting, and renting a movie to watch at a later time.
1. Visibility of System Status
Redesign
The design should always keep users informed about what is going on, through appropriate feedback within a reasonable amount of time.
Situation
On multiple pages, customers can immediately see how much time is left in the loading process based on a loading animation.
Issues
Small downloading icon is difficult to see.
No notification that the movie is downloading.
Minimal visible change of state.
Improvements Made
Increased size of icon to improve visibility.
Added text to notify the user when the movie has started downloading.
Original
Task Flow
2. Match Between System and the Real World
Original
The design should speak the users' language. Use words, phrases, and concepts familiar to the user, rather than internal jargon. Follow real-world conventions, making information appear in a natural and logical order.
Situation
The application uses simple and clear language that is easy to understand because it is similar to language used in other movie services.
Issues
No issues were detected.
Improvements Made
No improvements needed.
Task Flow
3. User Control and Freedom
Original
Users often perform actions by mistake. They need a clearly marked "emergency exit" to leave the unwanted action without having to go through an extended process.
Situation
Users are able to cancel and exit screens, as well as return to previous pages via a clear icon in the top left corner.
Issues
No issues were detected.
Improvements Made
No improvements needed.
Task Flow
4. Consistency and Standards
Redesign
Users should not have to wonder whether different words, situations, or actions mean the same thing. Follow platform and industry conventions.
Situation
The visual design and language used is consistent throughout the app. However, the app does not use typographic hierarchy successfully.
Issues
Unsuccessful typographic hierarchy.
Unable to effectively identify subheadings from text.
Minimal variation in text size and weight.
Text under the “Cast” heading was centered.
Improvements Made
Subheadings are now larger and more bold.
Text under the “Cast” heading is now left justified, to keep the design consistent and easier to read.
Original
Task Flow
5. Error Prevention
Redesign
Good error messages are important, but the best designs carefully prevent problems from occurring in the first place. Either eliminate error-prone conditions, or check for them and present users with a confirmation option before they commit to the action.
Situation
The unrated version of Fantasy Island is successfully differentiated from the original version by a red banner with text. This differentiator has not been applied to movies in different languages.
Issue
Difficult to differentiate between French and English movies.
Improvements Made
Added a yellow banner that says “Française” to help users differentiate French movies.
Original
Task Flow
6. Recognition Rather than Recall
Redesign
Minimize the user's memory load by making elements, actions, and options visible. The user should not have to remember information from one part of the interface to another. Information required to use the design (e.g. field labels or menu items) should be visible or easily retrievable when needed.
Situation
The Icons are difficult to read and not always reflective of what they are meant to represent, they can be improved for findability.
Issue
Diamond icon in the tab bar is not an intuitive representation of Genres.
Improvements Made
Replaced the diamond with a compass icon to create a more cohesive “outer space exploration” theme.
Icon is now more recognizable and relevant.
Original
Task Flow
7. Flexibility and Efficiency of Use
Redesign
Shortcuts — hidden from novice users — may speed up the interaction for the expert user such that the design can cater to both inexperienced and experienced users. Allow users to tailor frequent actions.
Situation
Cineplex allows users to filter movies by genre but there are no subgenres. Once a genre has been selected, only two filters are provided: Popular and Newest.
Issues
There are no search subgenres such as “romantic comedies,” making it difficult to narrow the scope of the search.
Improvements Made
Provide a thorough filtering process to allow users to search popular movie subgenres.
Original
Task Flow
8. Aesthetic and Minimalist Design
Redesign
Interfaces should not contain information which is irrelevant or rarely needed. Every extra unit of information in an interface competes with the relevant units of information and diminishes their relative visibility.
Situation
The play button is difficult to see against the movie poster background because it has a fine line weight and no fill.
Issues
Play button is transparent and has a fine line weight that is difficult to see against the movie poster background.
The information tags are also difficult to see against the movie poster background.
Improvements Made
Applied fills to the play icon and information tags.
Moved the information tags below the play button, onto the dark background. Increases visibility.
Original
Task Flow
9. Help Users Recognize, Diagnose and Recover from Errors
Redesigned
Error messages should be expressed in plain language (no error codes), precisely indicate the problem, and constructively suggest a solution.
Situation
When the wrong password is entered, there is an error message indicating that the email or password entered is incorrect.
Issue
When the wrong password is entered, an error message appears. Afterward, the password field remains filled.
User has to manually remove the incorrect password text.
Improvements Made
Password form field automatically erases after an error state.
Original
Task Flow
10. Help and Documentation
Redesigned
It’s best if the system doesn’t need any additional explanation. However, it may be necessary to provide documentation to help users understand how to complete their tasks.
Situation
Cineplex provides help under the profile section on the tab bar. By clicking on the help button, users are taken directly to the external Cineplex website’s Support page. By clicking the “back” button, users are returned to the application.
Issue
The “Help” button in the app takes users to an external page on the Cineplex website. Users have to click through multiple screens on that webpage before they can contact customer support.
Improvements Made
Added a “Contact Us” button within the app.
Allows customers to quickly contact the Cineplex customer support team.
Original
Task Flow
Evaluation and Modifications
After the evaluation, we found the application did not comply with 8 of the 10 heuristics and resulted in a median application rating of 2. The suggested modifications have been prioritized, by impact and effort, in the design prioritization matrix below.
We believe that the issues identified cause a loss in potential revenue for Cineplex, and heuristics with the highest severity ratings should be addressed first.